Gerador de Código
Neste manual tratamos dos aspetos referentes ao Gerador de Código da framework igrpweb, desde a organização dos elementos dentro da página, todo o desenho e configuração de componentes e campos [fields].
Abordamos todo o trabalho realizável através do recurso Drag and Drop e sobre o layout do Gerador de Código, nomeadamente o desenho da página, a configuração dos elementos, eventos de JavaScript botões e o código java gerado automaticamente, enfatizando a correspondência entre os elementos do layout e métodos e variáveis das classes Java.
A esta altura partimos do princípio de que você já criou a sua aplicação e página através do Application Builder e do Home - Page Builder, respetivamente, passando agora para a criação/geração do conteúdo das páginas.
Assim como as funcionalidades de criação de aplicações e páginas, o igrpweb conta com um Gerador de Código, uma ferramenta responsável por gerar o conteúdo de cada página, oferecendo recursos para desenho do layout através de uma funcionalidade drag-and-drop, que gera automaticamente grande parte do código das páginas de aplicações igrpweb. Acessível através do botão Gerador de Código na lista de páginas de cada aplicação, permite desenhar as página e definir as propriedades dos diversos componentes e campos [fileds]. Abordamos o código Java gerado, a sua correspondência com os elementos desenhados e a configuração de regras/eventos de JavaScript e Ajax no documento O Gerador de Código.
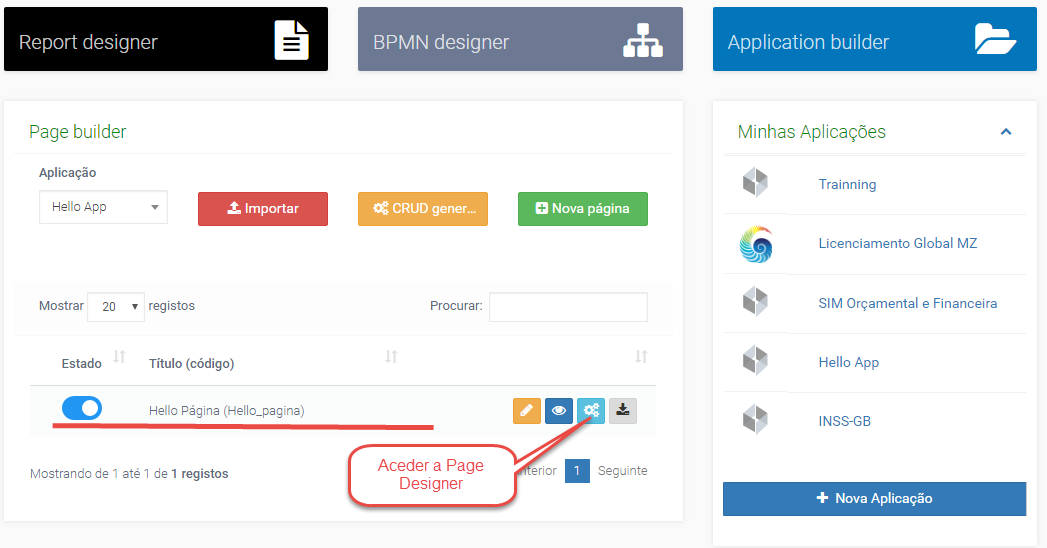
1. Aceder ao gerador de código da página.

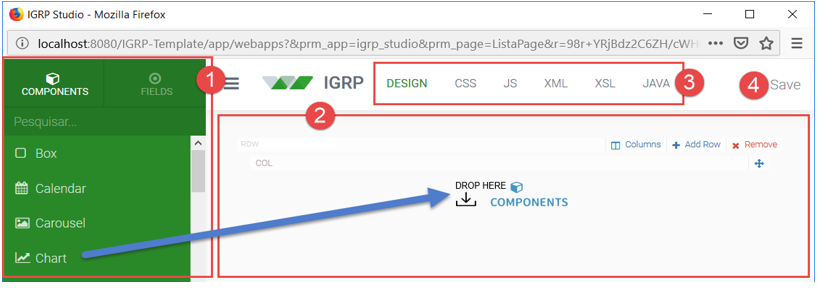
Ao abrir o Gerador de Código nos deparamos com um ambiente, onde se encontram um painel lateral [1] de onde podemos arrastar componentes para o painel maior [2] onde fica o desenho da página.

Também podemos arrastar campos [fields] para dentro de componentes, devendo alternar entre os dois tipos de elementos na parte superior do painel [1].
No menu superior [3], que traz o separador DESIGN selecionado, podemos navegar pelas diferentes perspetivas da página que estamos a construir. O conteúdo dos separadores XML, XSL e JAVA é afetado por ações que podemos realizar sobre o separador DESIGN. Por ora vamos nos concentrar sobre este último.
1.1 Utilizando Fields
Como sabemos o Gerador de Código do igrpweb oferece vários campos/fields que podem ser utilizados nos mais diversos componentes do framework. Então, no documento docs.igrp.cv abordamos a utilização de cada Field de forma separada e o mais simples possível de modo a facilitar a compreensão do seu funcionamento.
1.2. Utilizando Componentes
Também no portal docs.igrp.cv temos toda a documentação de uso de cada componente. Os Componentes que o igrpweb oferece para a construção das páginas de um Web Application. Optamos por uma abordagem orientada para a utilização de Bases de Dados, tendo em conta o tipo de aplicações que o nosso framework visa. Os componentes que trabalham com listas [Table, Separator List e Form List] são abordados no docs.igrp.cv.
O conhecimento da forma como funciona um framework sobre o qual o desenvolvedor trabalha trata-se de um aspeto fundamental para a otimização do produto de software e aumento de produtividade. Explorando as documentações no portal docs.igrp.cv, podemos entender a forma como funcionam as aplicações [todo o processo por trás do funcionamento de cada uma] e suas páginas, que seguem um modelo MCV em Java, com componentes de XML, XSL, JavaScript e CSS, de forma dinâmica na criação do conteúdo a ser apresentado ao utilizador. Entenderemos também a forma como o framework interage com o web browser, de um modo diferente do habitual.
Ao abrir o Gerador de Código nos deparamos com um ambiente, onde se encontram um painel lateral [1] de onde podemos arrastar componentes para o painel maior [2] onde fica o desenho da página.
Também podemos arrastar campos [fields] para dentro de componentes, devendo alternar entre os dois tipos de elementos na parte superior do painel [1].
No menu superior [3], que traz o separador DESIGN selecionado, podemos navegar pelas diferentes perspetivas da página que estamos a construir. O conteúdo dos separadores XML, XSL e JAVA é afetado por ações que podemos realizar sobre o separador DESIGN. Por ora vamos nos concentrar sobre este último.
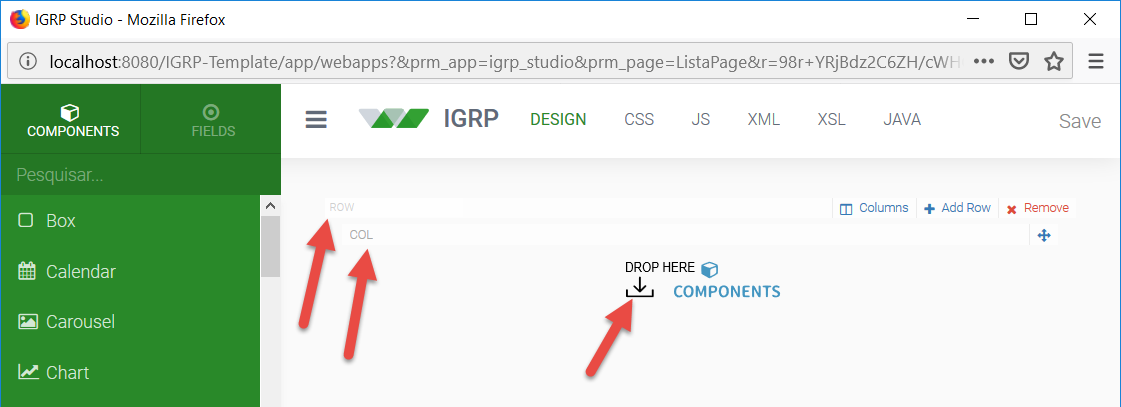
Por defeito o separador DESIGN traz uma linha - ROW e uma coluna – COL com uma área DROD HERE, onde podemos soltar componentes arrastados do painel [COMPONENTS / FIELDS] à esquerda.
2. Desenhando uma página
Por defeito o separador DESIGN traz uma linha - ROW e uma coluna – COL com uma área DROD HERE [Erro! A origem da referência não foi encontrada.] onde podemos soltar componentes arrastados do painel [COMPONENTS / FIELDS] à esquerda.

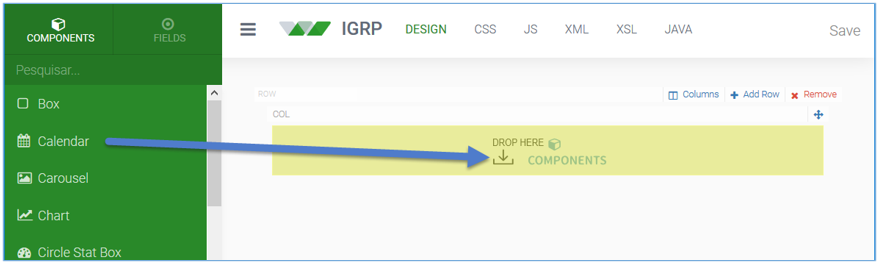
Logo, devemos clicar sobre o componente desejado, arrastá-lo para a área DROP HERE e só soltar quando esta mudar de cor pois esta estará selecionada. Relativamente aos campos [fields], para utilizar um, basta soltá-lo sobre um componente, desde que este suporte o tipo de campo selecionado.

Podemos soltar quantos componentes quisermos sobre um DROP HERE. As linhas e colunas são fundamentais para a organização dos componentes dentro da página. Assim:
- Podemos adicionar mais linhas clicando sobre o botão Add Row , ou eliminar pelo respetivo botão Remove.
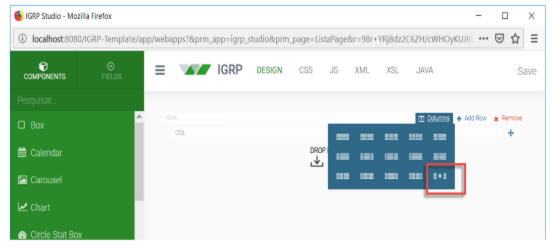
- Podemos dividir cada linha em colunas apontando o ponteiro do rato para Columns e escolhendo uma das configurações apresentadas, ou fazer uma configuração diferente através do último botão (assinalado na imagem a seguir).
- Cada coluna tem no canto superior direito o botão
, que permite arrastá-la para a direita e para a esquerda dentro da respetiva linha.

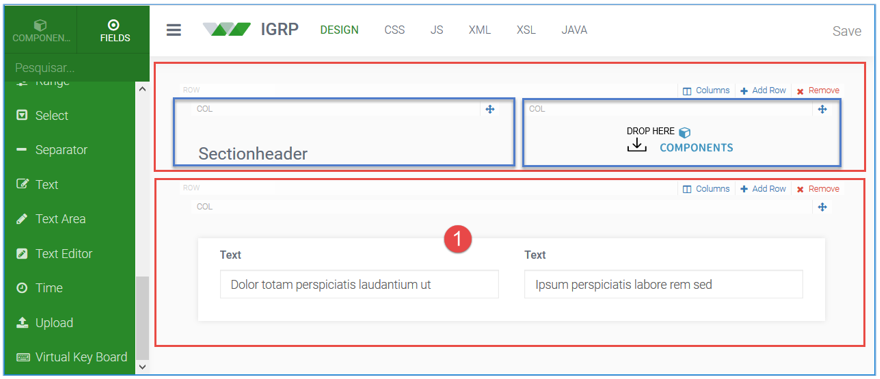
Nesta imagem acima temos uma página com duas linhas, a primeira destas dividida em duas colunas. Arrastamos um Sectionheader para a primeira coluna e um form [1] para a segunda linha. A segunda coluna da primeira linha ficou vazia. Ao form adicionamos dois campos text field. Tenha em mente que qualquer código gerado será perdido se o desenvolvedor fechar a página do Gerador de Código sem antes salvar a informação e aguardar o feedback de sucesso. Nos casos de botões configurados como Custom Return, teremos uma falha na compilação. No entanto, as informações da página ainda são salvas.
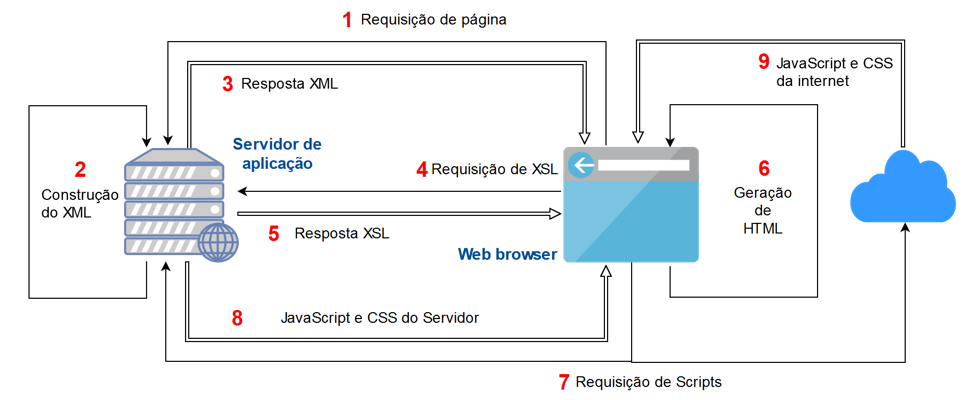
A seguir (2ª imagem abaixo) está esquematizado o processo colaborativo e interativo, por que passa uma página desde a primeira requisição realizada pelo web browser do utilizador até a sua apresentação. Como pode ver há partilha de processamento entre o servidor de aplicação e o computadro cliente, diminuindo assim a carga de trabalho para o servidor.


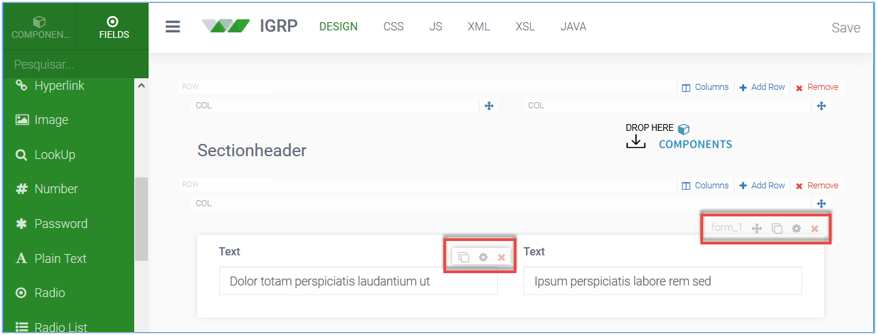
Ao apontarmos o ponteiro do rato para os componentes e fields, que já foram soltos na página, aparecem grupos de botões correspondentes em seu canto superior direito.

O botão duplica componentes e fields,
permite o acesso às configurações do elemento,
permite eliminar, e
, presente apenas em componentes, permite arrastar esses elementos. Para mover uma field basta clicarmos sobre ela e arrastar.
Sobre os componentes:
- Componentes como a box, o tab e o panel só recebem outros componentes. Logo, não podemos soltar fields diretamente sobre eles;
- Alguns componentes, como o form e a table, recebem vários tipos de campo;
- O tolsbar só recebe o campo button;
- Muitos componentes, como é o caso do chart, não recebem fields;
- O designer deve testar os diversos elementos para adquirir a habilidade de produzir o melhor resultado.

3. XML – XSL
Geralmente, quando um web browser solicita uma página web ele recebe um conteúdo em HTML para ser apresentado. No caso de páginas do igrpweb o processo é diferente. O web browser recebe dois ficheiros um XML e um XSL e a construção do conteúdo HTML ocorre dentro deste browser. Numa analogia com o processamento comum de páginas web, o XSL poderia ser comparado ao PHP, por exemplo, no que diz respeito à construção do HTML contendo dentro de si a estrutura da página, o modelo do que deve ser o HTML, sendo o responsável por gerar esse código. O XML contém os dados.
Vejamos os passos deste processo:
- O web browser faz uma requisição da página;
- Ocorre no servidor de aplicação uma pilha de processos a fim de preparar o conteúdo (um ficheiro XML) a ser retornado como resposta. Analisaremos esse processo em maiores detalhes mais adiante. O referido ficheiro contém os dados a ser apresentados e um link para o XSL correspondente;
- O servidor retorna o XML gerado no passo 2 para o web browser;
- O web browser faz uma nova requisição, desta vez para obter o XSL indicado no XML recebido;
- O servidor retorna o XSL correspondente;
- Ocorre o processo de construção do HTML, no web browser, com a aplicação do XSL sobre o conteúdo do XML;
- O web browser, agora faz requisições de média, para obter JavaScript, CSS, imagens, vídeos, que podem estar no servidor de aplicação ou na internet.
- Agora, o web browser recebe toda a média solicitada e finda o processo de construção da página, que em seguida é apresentada.
É importante perceber que, apesar de todo o processo que ocorre no web browser, os dados referentes ao negócio a ser apresentados, são trabalhados e preparados em segurança no servidor de aplicação pelo código Java da página e enviados ao browser dentro do ficheiro XML.